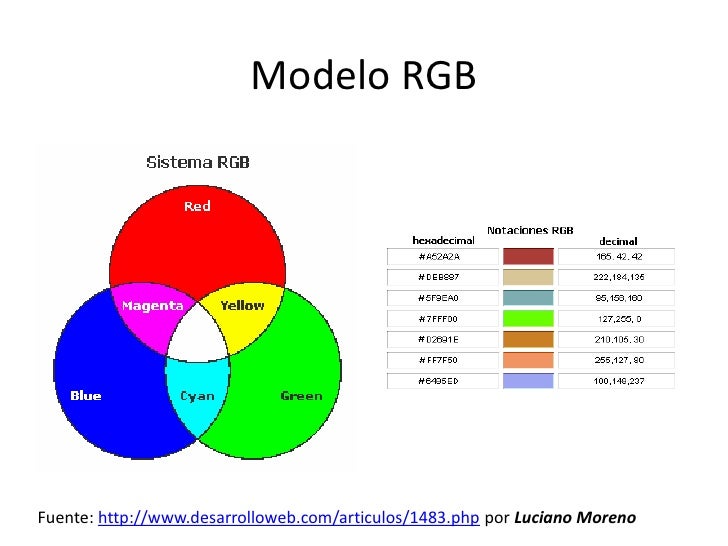
Modelo RGB:
RGB é a abreviatura do sistema de cores aditivas formado por vermelho (Red) , verde (Green) e Azul (Blue).
O propósito principal do sistema RGB é a reprodução de cores em dispositivos eletrónicos como monitores de TV e computador, retroprojetores, scanners e câmeras digitais, assim como na fotografia tradicional.
O modelo RGB é um modelo aditivo, que descreve as cores num sistema digital como uma combinação das três cores primárias – as que, em termos técnicos, não resultam da mistura de cores.
Cada uma das cores do modelo RGB pode ser representada por um dos seguintes valores: decimal de 0 a 1, inteiro de 0 a 255, percentagem de 0% a 100% e hexadecimal de 00 a FF.
- A cor branca corresponde à representação simultânea das três cores primárias (1,1,1);
- A cor preta corresponde à ausência das três cores primárias (0,0,0);
- A escala de cinzentos é criada quando se adicionam quantidades iguais de cada cor primária,permanecendo na linha que junta os vértices preto e branco.
As aplicações do modelo RGB estão associadas à emissão de luz por equipamentos como monitores de computador e ecrãs de televisão.
Modelo CMYK:
O CMYK funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia.
O modelo baseia-se na forma como a Natureza cria as suas cores quando reflete parte do espectro de luz e absorve outros. Daí ser considerado um modelo subtrativo, visto que as cores são criadas pela redução de outras da luz que incide sobre a superfície de um objeto.
Este é utilizado na impressão em papel. Esta assenta na sobreposição de camadas de tinta de ciano, magenta, amarelo e preto, representando as áreas brancas a inexistência de tinta e as áreas escuras uma concentração de tinta.
Este modelo é o contrário do modelo rgb.
Modelo HSV :
o modelo HSV é definido pelas grandezas de tonalidade, de saturação e de valor, onde este último representa a luminosidade ou o brilho de uma cor (figura)
O modelo HSV baseia-se na percepção humana da cor do ponto de vista dos artistas plásticos. Isto é, os artistas plásticos para obterem as várias cores das suas pinturas combinam a tonalidade com elementos de brilho e saturação. Desta forma, o modelo HSV é mais intuitivo de utilizar do que o modelo RGB. Do ponto de vista de um artista plástico, é mais fácil manusear as cores em função de tons e sombras do que apenas como combinações de vermelho, verde e azul.

Modelo YUV:
O Modelo YUV tem em conta a característica que nenhum dos modelos RGB, CMYK e HSV têm, ou seja, uma propriedade da visão humana que é mais sensível ás mudanças de intensidade da luz do que da cor.
Este modelo foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão, baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo o modelo YUV permite transmitir imagens a preto e branco como de cor de forma independente. O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor.
Graças a este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário no outro modelo.
webgrafia:
https://pt.wikipedia.org/wiki/RGB
http://image.slidesharecdn.com/modelorgbenpdf-091226114438-phpapp01/95/modelo-rgb-en-pdf-1-728.jpg?cb=1261827885
https://pt.wikipedia.org/wiki/CMYK
https://carolamadio.files.wordpress.com/2012/04/rgb_cmyk.png
http://esagapib12ano.blogspot.pt/2010/03/o-modelo-hsv.html
https://pt.wikipedia.org/wiki/HSV
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7l7ThoEcKq3-CL2GlldWvBeuyvdvOgT3d_TsDbBh6Ye2iY0GZl2Cad923gYeRQSRv_Iyy4kNRYxItgWHmGPDo0QW1G0Lto9JWbkM_-CSKJk8EbRUQ8QUn1TfD1IlK3tQ8tMRTqpBtg-JJ/s320/hsv.jpg
http://esam-ai-12h.blogspot.pt/2011/02/modelo-yuv.html
http://image.slidesharecdn.com/apresenta-2-111209102710-phpapp01/95/a-cor-2-728.jpg?cb=1323428596